반응형

🔍 이 웹사이트, 워드프레스로 만들었을까? 쉽게 확인하는 방법!
인터넷 서핑을 하다가 멋진 홈페이지를 발견했는데 “이 사이트, 혹시 워드프레스로 만든 걸까?” 궁금했던 적 있으신가요?
요즘 많은 기업·개인 블로그·쇼핑몰이 워드프레스(WordPress)를 기반으로 제작되고 있는데요.
누구나 간단하게 확인할 수 있는 방법이 있어 소개드립니다!
✅ 워드프레스 사이트인지 확인하는 가장 쉬운 방법
✔ 방법 1. WP-data 웹사이트 활용하기
아래 3단계만 따라 하면 됩니다:
- https://www.wp-data.com/kr/ 사이트에 접속합니다.
→ 워드프레스 감지 전문 사이트입니다. - 상단 검색창에 확인하고 싶은 웹사이트 주소(URL)를 입력합니다.
예: https://example.com - 결과를 확인합니다.
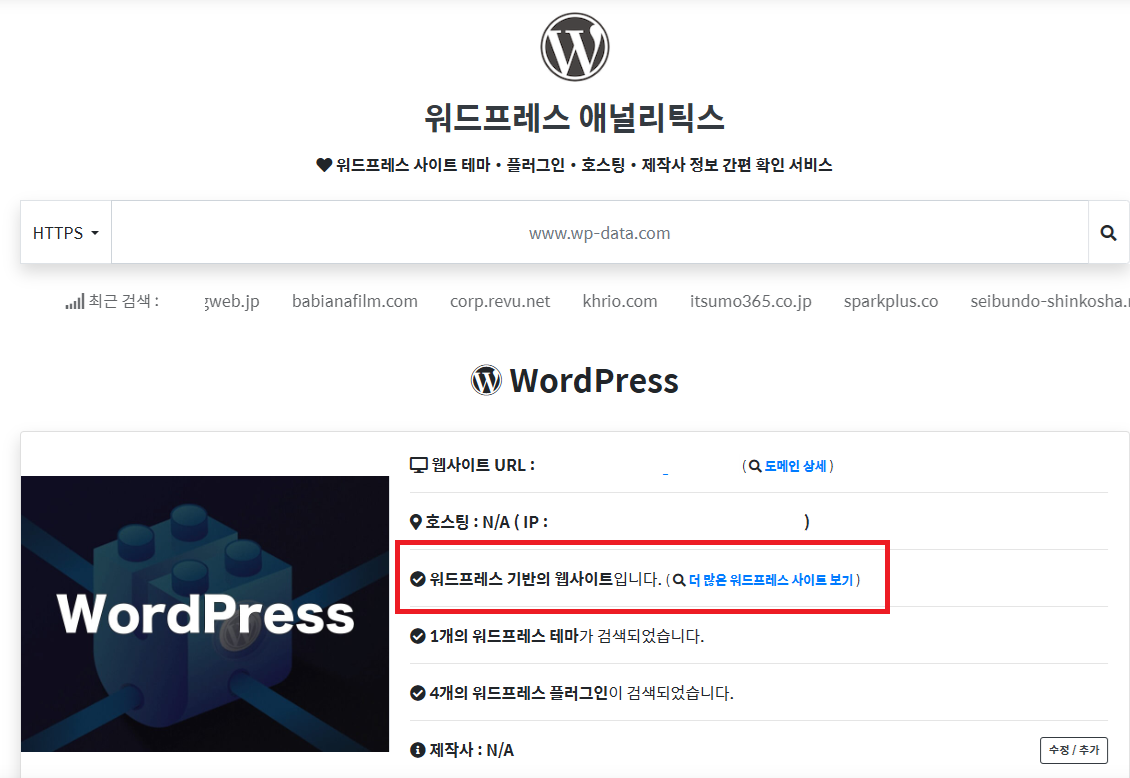
- “이 사이트는 워드프레스로 제작되었습니다”와 같은 문구가 뜨면 ✔️

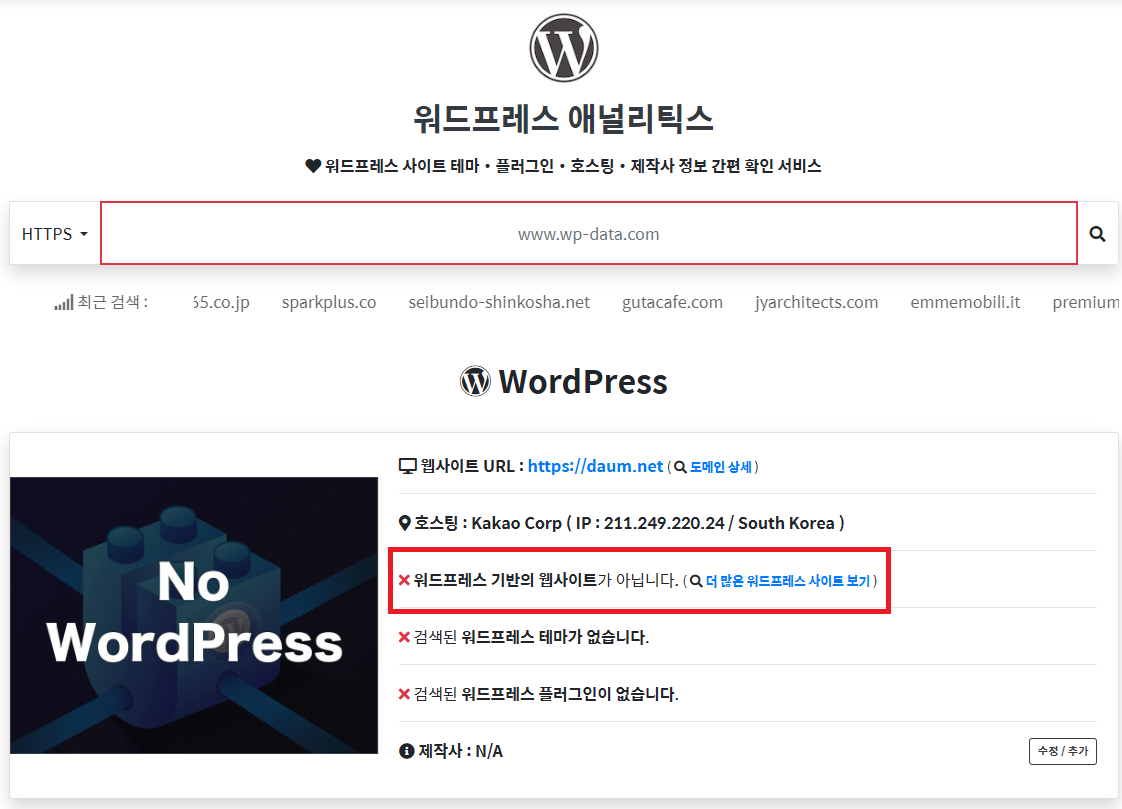
- 반대로 워드프레스와 관련 없는 구조라면 비워져 있거나, 다른 플랫폼명이 표시됩니다.

워드프레스 사이트 확인 사이트 접속!
- “이 사이트는 워드프레스로 제작되었습니다”와 같은 문구가 뜨면 ✔️
📌 추가로 테마 이름, 플러그인, 서버 정보까지 확인 가능하니 웹디자인 참고용으로도 좋아요!
🧩 워드프레스 사용 여부를 알아야 하는 이유?
- ✅ 참고하고 싶은 웹사이트가 있다면, 어떤 툴로 만들었는지 파악 가능
- ✅ 워드프레스로 만든 사이트라면 비슷한 디자인이나 기능 구현이 쉬움
- ✅ 기술적인 분석, 벤치마킹에 유용
- ✅ 클라이언트가 워드프레스로 만들었는지 궁금해할 때 정확하게 설명 가능
💡 다른 확인 방법도 있어요 (보조용)
| 방법 | 설명 |
| 🔍 주소창에 /wp-admin 입력 | 워드프레스 로그인 페이지가 열리면 거의 확실 |
| 🧪 소스코드 보기 (Ctrl + U) | wp-content, wp-includes 경로가 있으면 워드프레스일 확률 높음 |
| 🔎 크롬 확장프로그램 이용 | Wappalyzer, BuiltWith 등으로 CMS 확인 가능 |
다만 이런 방법은 보안 설정이나 커스터마이징 때문에 정확하지 않을 수 있어요.
그래서 WP-Data처럼 전문 툴을 이용한 방법이 가장 추천됩니다!
📝 마무리
워드프레스로 만든 사이트인지 확인하고 싶을 땐
👉 https://www.wp-data.com/kr/만 접속하면 끝!
3초 만에 원하는 사이트의 구조와 플랫폼을 파악할 수 있어
개발자뿐 아니라 마케터, 디자이너, 기획자 모두에게 유용한 도구입니다.
반응형